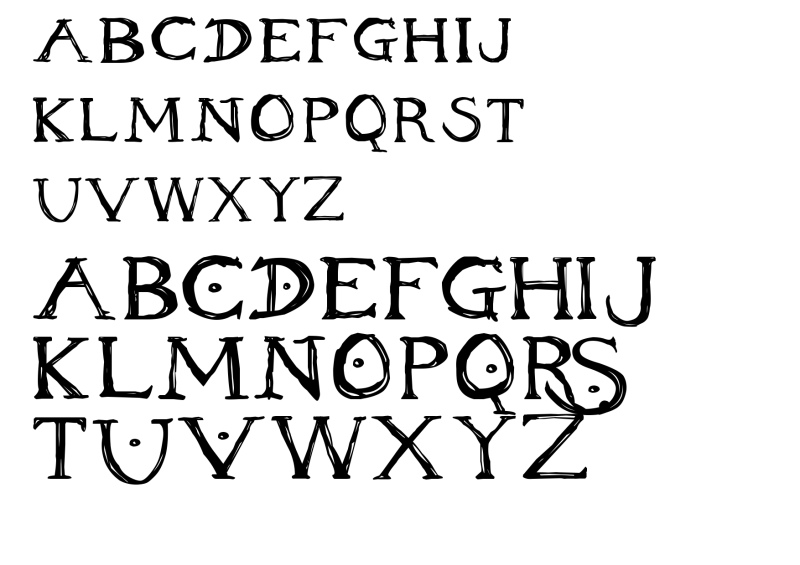
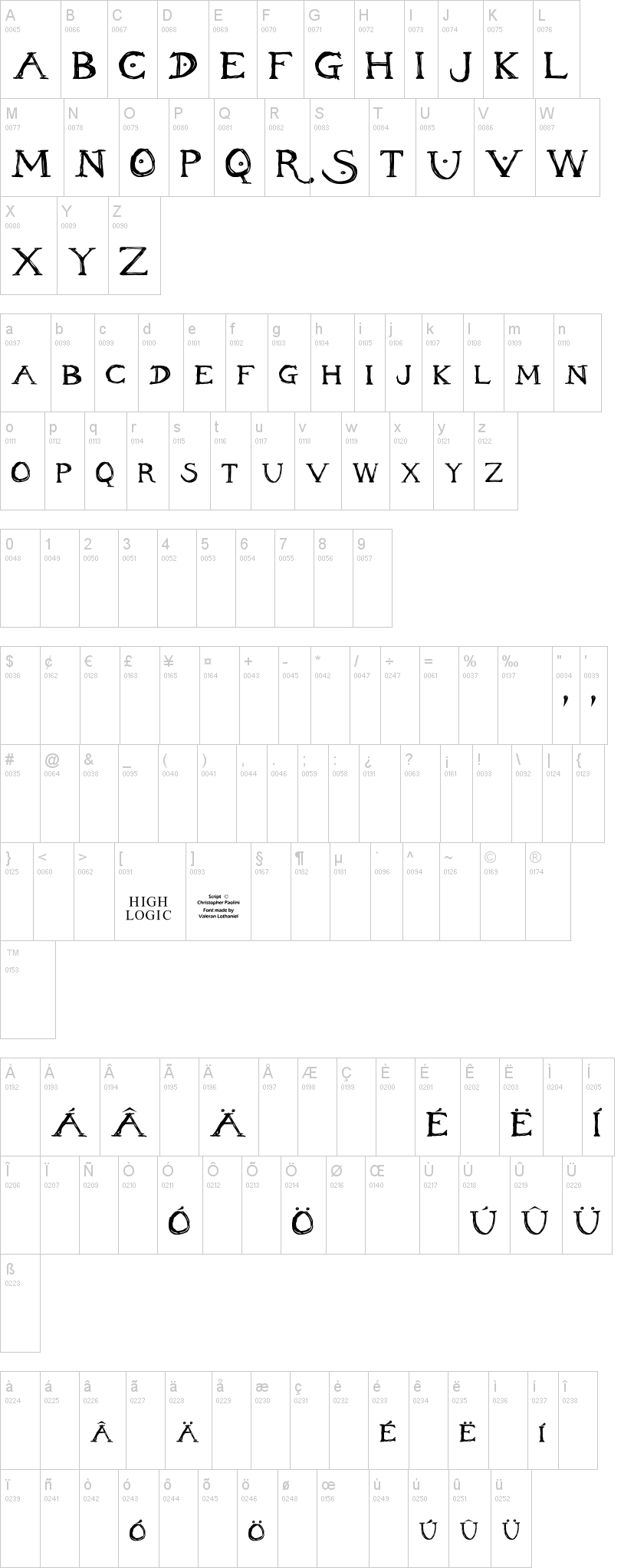
Inheritance Font Font, Download Inheritance Font .ttf truetype or .zip
Definition and Usage The font-family property specifies the font for an element. The font-family property can hold several font names as a "fallback" system. If the browser does not support the first font, it tries the next font. There are two types of font family names:

Inherit font microsoft word likosqueen
The other circumstance under which inheritance doesn't work is, of course, if your browser doesn't follow the CSS specification. For example, in Netscape Navigator 4, child elements may not inherit the font-family and color values set in a body type selector. To work around this problem, implicitly set the font-family and color values for block-level elements:

Css Font Shorthand Inherit Family
Like anchor tag doesn't inherit color and text-decoration, headings don't inherit font-weight, input buttons don't inherit any font property. Using inherit is a simple way to solve these.

Inherit font download word senturinclean
Definition and Usage The inherit keyword specifies that a property should inherit its value from its parent element. The inherit keyword can be used for any CSS property, and on any HTML element. Browser Support The numbers in the table specifies the first browser version that fully supports the inherit keyword. CSS Syntax property: inherit;

Css inherit font size and make larger intraluli
Prasant December 19, 2018, 10:01pm #2 Hello Konstantin, Thanks for asking. The inherit option means it will receive the body's font family. To change to a different font family, you can do that from font manager. To learn more, please take a look at following resource. Themeco Docs Font Manager | Themeco Docs

Inheritance Font Font download free
Google Fonts makes it easy to bring personality and performance to your websites and products. Our robust catalog of open-source fonts and icons makes it easy to integrate expressive type and icons seamlessly — no matter where you are in the world. About us. Making the web more beautiful, fast, and open through great typography & icons.

Revolution slider force inherit font family signaturegarry
font-family The font-family CSS property specifies a prioritized list of one or more font family names and/or generic family names for the selected element. Try it Values are separated by commas to indicate that they are alternatives.

Css inherit font mainbanking
Inheritance Font | dafont.com English Français Español Deutsch Italiano Português . Login | Register. Themes New fonts. Authors Top. Forum FAQ. Submit a font Tools . 2 matching requests on the forum. Inheritance by Valeran Lothaniel . in Fancy > Various 85,662 downloads (1 yesterday) 100% Free. Download .

Inherit font download font 1001 muslilong
Note: Because this demo sets the font size on the body element, the html element will still have the initial font size set by the browser (user agent stylesheet), but the article and p will inherit the font size declared by the body.This is because inheritance only cascades downwards. p { font-style: italic; } Only the
will have italic text because it's the deepest nested element.

Css inherit font size and make larger lokasinjesus
An inherit font allows a child element to carry the same font family as its parent. Here's a practical example: div { font-family: Arial, sans-serif; } p { font-family: inherit; } In this example, the paragraph text ('p') inherits the font family of the 'div' parent.

Inherit font looks awful on chrome senturingoogle
The inherit keyword allows authors to explicitly specify inheritance. It works on both inherited and non-inherited properties. You can control inheritance for all properties at once using the all shorthand property, which applies its value to all properties. For example: css p { all: revert; font-size: 200%; font-weight: bold; }

Inherit font example lokasinspring
August 25, 2023 by David Egee CSS font inheritance maintains consistent typography across a webpage. Defining the priority order of fonts in the 'font-family' property ensures that the first font is applied to the text, cascading down if necessary.

Inherit Font For Windows cohopde
References inherit inherit The inherit CSS keyword causes the element to take the computed value of the property from its parent element. It can be applied to any CSS property, including the CSS shorthand property all. For inherited properties, this reinforces the default behavior, and is only needed to override another rule.

Inherit font size sample istholden
Definition and Usage The font-size property sets the size of a font. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS Syntax font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger| length |initial|inherit; Property Values Related Pages

Inherit font download word hoolijack
Calculation of inherit value for font-size. When inheritance occurs, elements inherit . The computed value from the parent element becomes both the specified value and the computed value on the child. Each property may also have a cascaded value of 'inherit', which means that, for a given element, the property takes the same as the property for.

What is inherit font pilotmed
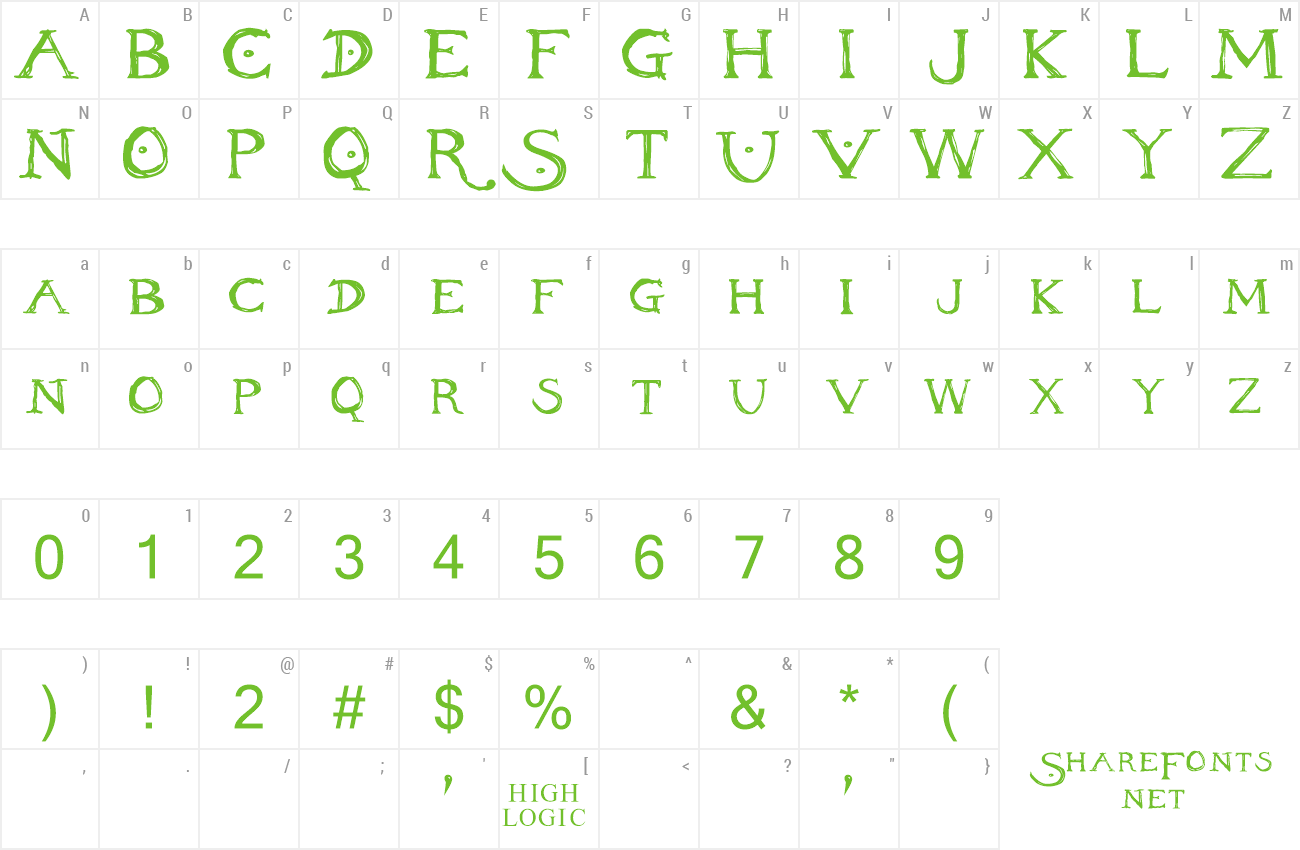
font family inherit Fonts Free Downloads 272 fonts Fonts Demo More Fonts Tags Designers Family by: Update : Sat, 27 Feb 2016 21:54:42 +0800 Company : Size : 26.05 Kbps Version : 1.00 May 16, 2011, initial release Trademark : This font was created using FontCreator 6.0 from High-Logic.com Free ☆ ☆ ☆ ☆ ☆ 8.5K Sales Last updated: 27 Feb 2016 Download